
How to work with colours? – A brief guide to colour codes on the web
Have you happened to read the biography of Steve Jobs? If you haven’t, let me tell you a little about him. Steve Jobs was obsessed with perfection. He was so addicted to it that he couldn’t decide the right shade of beige for the Apple II case.
How many shades of beige can there be? Well, the manufacturing partner of Apple had 2,000 shades of beige, and none of them looked good enough to Jobs. So, he came up with his own. He was a firm believer in art, and you should be too.
“Design is the silent ambassador of your brand.” – Paul Rand
No matter, how good your product is, if it doesn’t look appealing, no one would use it or buy it (the worst case). And the same applies to websites, articles and other content on the web.
If you went through my tutorial to create featured images for WordPress and other sites, I mentioned what colours I used for my design (e.g. the colour #FF424E). But what would you do if you loved the colour of some design on a website and want to use the exact one for your design?
Well, you can take help from your old companion Microsoft Paint. Yes, you don’t need to be a Photoshop expert to recreate a colour.
Disclaimer – This guide is for the non-designers. Professional graphic designers should read it at their own risks.
How to pick colour from website?
The easiest way would be to install a colour picker browser extension. But if you don’t want to put more burden on your machine or install a malware accidentally, there is a workaround using the pre-installed tools.
1) Take the screenshot

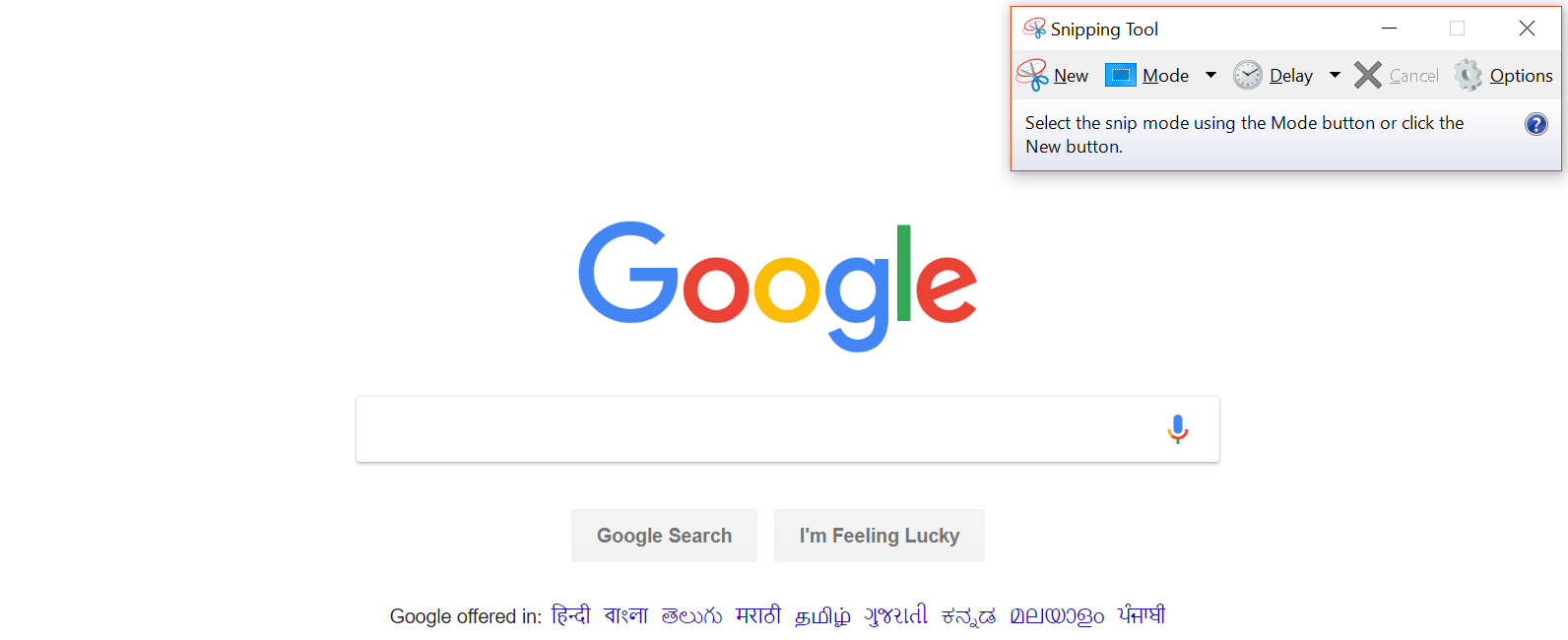
There are two ways you can save a screenshot in Windows OS. In Windows 10, you can press the Windows + PrtSc (Print Screen) buttons together to take a quick screenshot. These are saved in a separate “Screenshots” folder in your PCs “Pictures” folder.
If you have an earlier version, you can use the Snipping Tool. It comes built-in with Windows Vista and later. Just in case, you are still using Windows XP, you can press the PrtSc button which “copies” the screen. You can then, “paste” it in a new Microsoft Paint window.
Snipping Tool, by the way, can cut out a part of the shown screen which you can then, save as an image. I used the Windows + PrtSc button combination to take the above screenshot and then, cropped the unwanted parts. Next, what should you do to pick the colour of, say “G”?
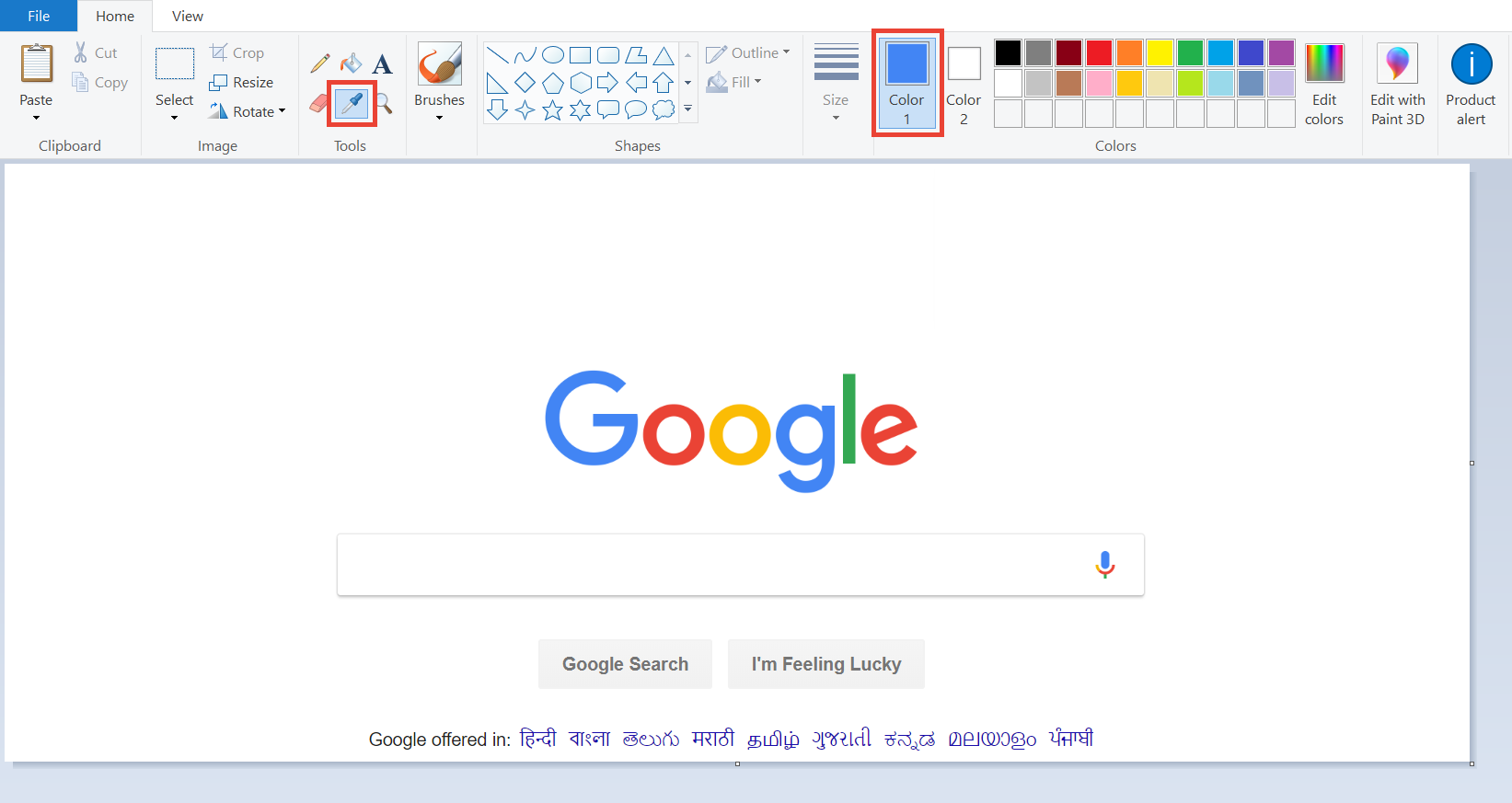
2) Open the image in Microsoft Paint

Once you open the screenshot image in Microsoft Paint, pick up the Colour Picker tool and click on the colour you want to use. “Colour 1” is the colour used by Google in its “G”.
“Color is a power which directly influences the soul.” – Wassily Kandinsky
OK, you got the colour Google used in its logo.
But how do you replicate the colour outside Microsoft Paint? For that, you need the colour code.

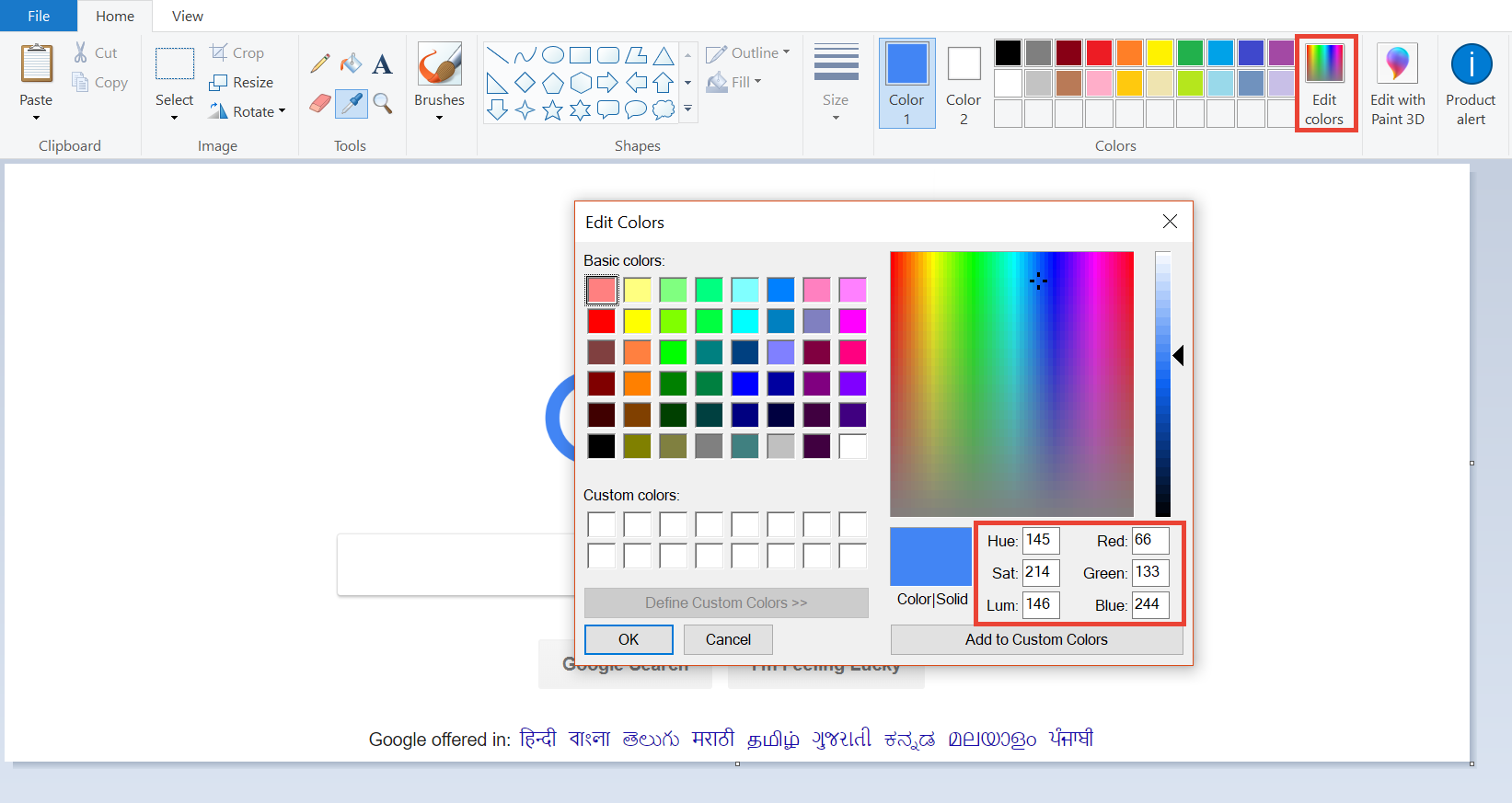
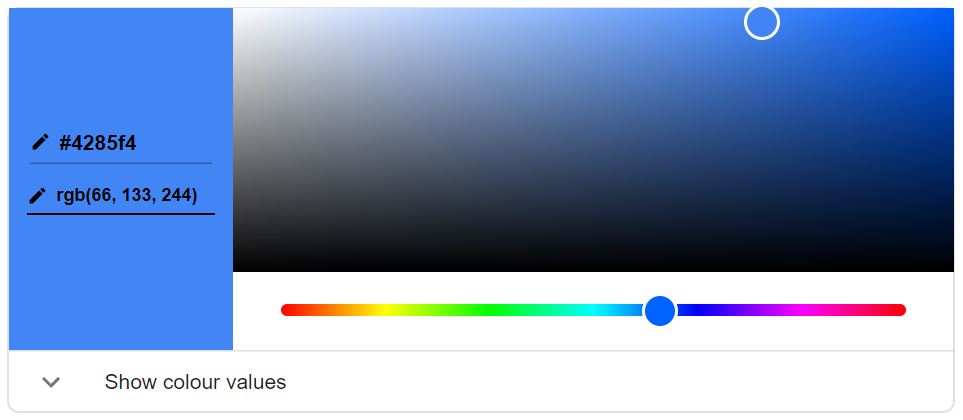
Well, all you need to do is to click on “Edit Colours”, and you will get the values of the current colour. But what do those numbers mean? Time to find out.
What are the different colour codes in web design?
As you can see in the figure above, there are two different sets of values – Red, Green, Blue and Hue, Sat, Lum. Those are the two colour codes, RGB and HSL, Microsoft Paint uses to denote colours.
So, you can replace the RGB values in any image editor with (66,133, 244) and you will get this same colour. You may find the colour looking different across devices, but that’s because of the device’s screen.
By the way, RGB and HSL aren’t the only colour codes used. There are many other colour coding systems for the digital colours, and HSV/HSB and CMYK are the other common ones. But we don’t need them a lot for general graphics designing. So, let’s focus on RGB.
But what about that #FF424E colour mentioned earlier? Well, that’s the hexadecimal (in short, HEX) representation of the RGB values. Will tell about it later and also, show you how to convert RGB to HEX.
The RGB colour model

So, why RGB?
Red, Green and Blue are the only colours which our eyes can see. Rest all that you see are the combinations of these three primary colours.
Each colour in RGB has one of the values in the range 0-255. The colour Red is represented as rgb (255, 0, 0), Green has the values rgb (0, 255, 0) and Blue is represented as rgb (0, 0, 255). In this system, White is rgb (255, 255, 255) and Black is rgb (0, 0, 0).
So, you have got an idea how the RGB model functions, right? The RGB value (66,133, 244) used in the “G” above should be making some sense now.
How to convert RGB to HEX?
A Google search “rgb to hex” will present you with an online converter without going through the search results. You can use it to convert RGB to HEX colour codes and vice versa. Still, if you are interested in the background process, here’s how to do it.
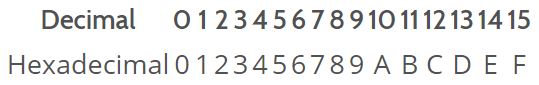
The hexadecimal system has sixteen numbers to represent a value, 0-9 and A-F. And, in the HEX colour codes, the first two digits represent the value of Red, next two corresponds to the value of Green, and the last two digits are for Blue. So, you have to convert the individual values to HEX and then write them together.
Now, let’s convert Google’s rgb (66,133, 244) to its equivalent HEX code. For that, you have to convert 66 to HEX first. Divide 66 by 16 which gives you the result 4 and the remainder 2. So, 4 and 2 are the first two digits. Dividing 133 by 16 gives us 8, and the remainder is 5; our next two digits.
Now, divide 244 by 16. The result you get is 15 and the remainder 4. 15, however, is represented by F, in the hexadecimal system (see below). So, F and 4 are the last two digits and (66,133,144) in RGB is thus, #4285F4 in HEX.


How to convert HEX to RGB?
The process to convert RGB to HEX was easy, isn’t it? Now, let’s do the reverse, converting HEX to RGB colour codes. The example I would take is #FF424E.
OK, now the first digit, F. Its decimal equivalent is 15. Multiply it by 16, and you’ll get 240. Add the second digit to 240, i.e. F (15), and you get the value for Red, which is 255. Next, multiply 4 by 16 and add 2 to it. The result is 66, and that’s the value for Green. Now, for Blue, pick the fifth digit (which is 4 again), multiply by 16, add E (14) to it and that’s 78.
Thus, #FF424E in HEX is (255, 66, 78) in RGB.
RGB vs HEX – Which colour to use?
Well, the graphics editors support both the colour codes so that you can choose either RGB or HEX. Both systems represent the same colours. Using HEX, however, makes it easy to copy the code. You have to copy only a single value (when required) instead of three values in RGB.
That would be all about colour codes on the web. If there still, is a slight confusion, I am more than happy to clarify them. The comment box is open.
P. S. If you haven’t read Steve Jobs’ biography, check the book “Steve Jobs” by Walter Isaacson.


